 |
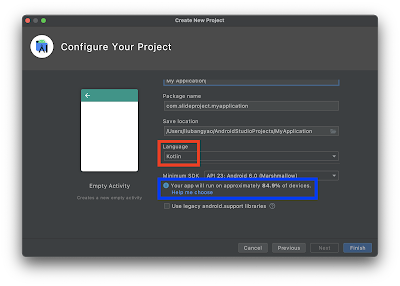
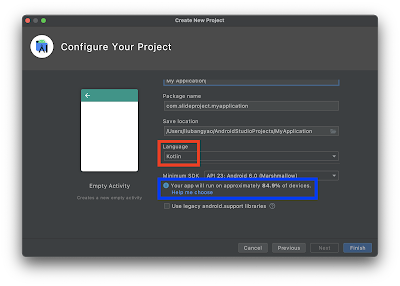
確認選擇的語言為 Kotlin
|
藍框部分為 API Distribution 目前已無法在官方文件上查看 :
網址步驟
1. 選擇 build.gradle (Module)
2. android { } 加入 buildFeatures
3. dependencies 加入 Preferences DataStore, Lifecycle component, Kotlin coroutines components
4. 加入 UI Layout
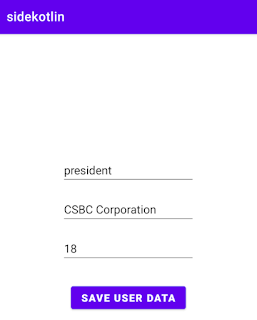
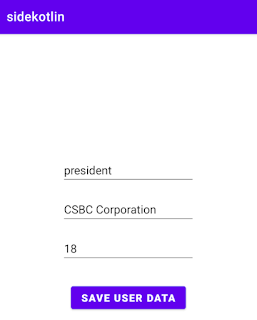
畫面中有 3 個 EditText,分別可以輸入姓名, 證券戶, 年齡,點選 Button 即可儲存.
下次開啟 APP 會把儲存的資料顯示在 EditText
5. ViewBinding 設定
 |
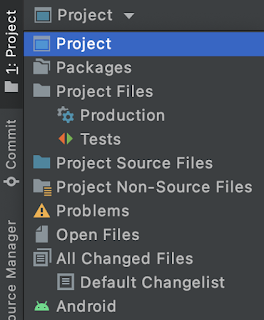
| 選擇 Project |
 |
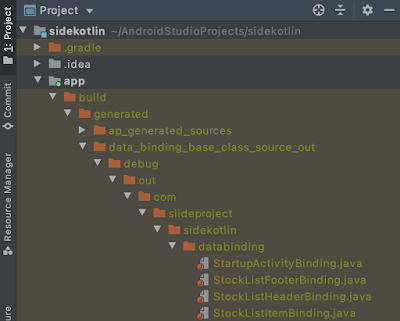
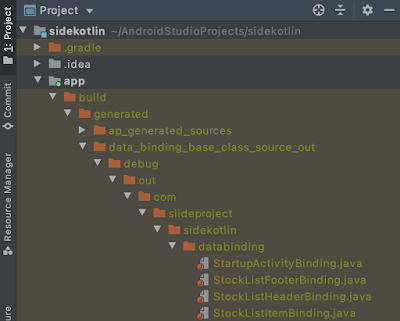
app -> build -> generated -> data_binding_base_class_source
-> debug -> out -> com -> ... 至 databinding 資料夾 |
 |
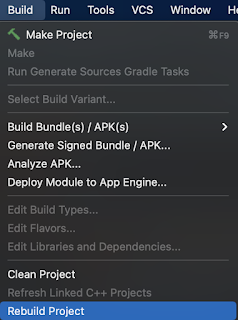
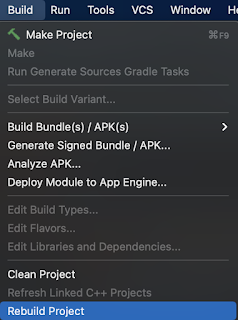
| 沒有找到指定的 Binding.java 可以點選 Rebuild Project |
會產生 .java 檔案 ( Binding 檔名稱範例 )
StartupActivity -> StartupActivityBinding.java
RecyclerViewActivity -> RecyclerViewActivityBinding.java
ViewBinding Google 官網文件
6. ViewBinding 可以減少 findViewById 動作,透過 binding.元件 即可操作
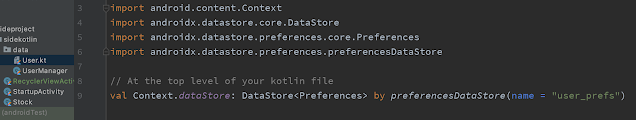
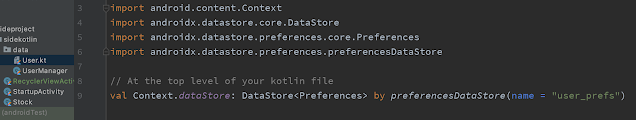
7. Create DataStore,檔案名稱 User.kt
 |
| name = "user_prefs" |
8. 如何查看 user_prefs 檔案 ( 要確認有執行過 )
 |
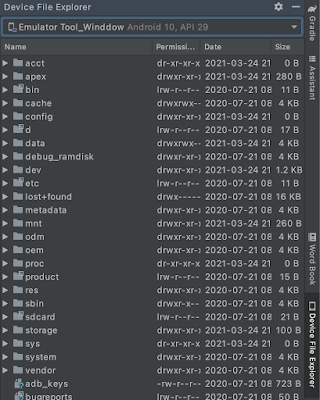
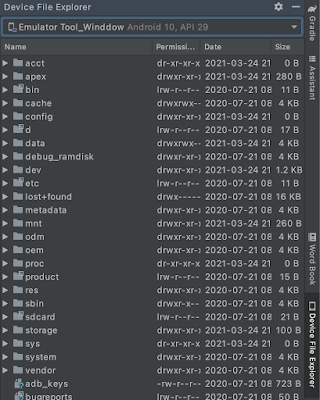
| 開啟 Device File Explore |
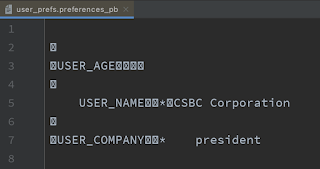
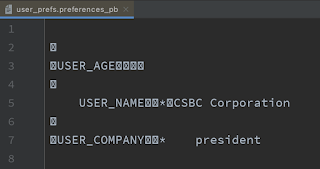
進入到 data -> data -> 專案路徑下,選擇 files -> datastore -> user_prefs.preferemces_pb
 |
| 點擊兩下可以查看 |
 |
| UI 畫面 |
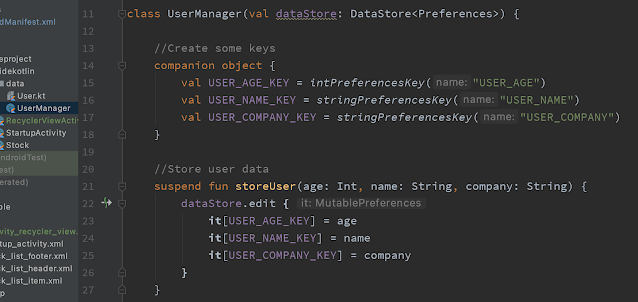
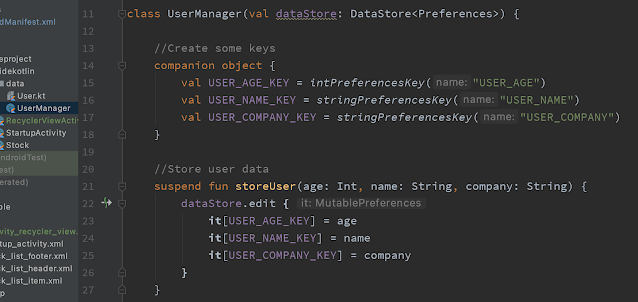
9. Create UserManager
 |
| Create KEY |
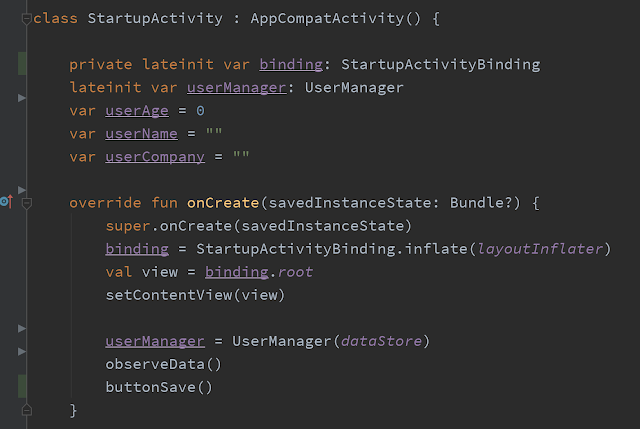
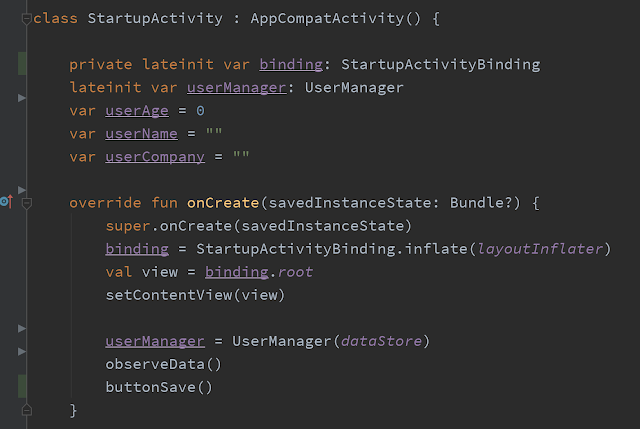
10. StartupActivity initial
 |
| initial ViewBinding |
 |
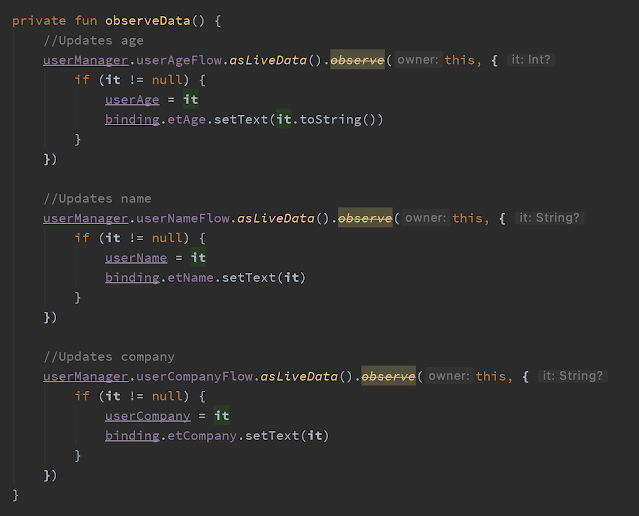
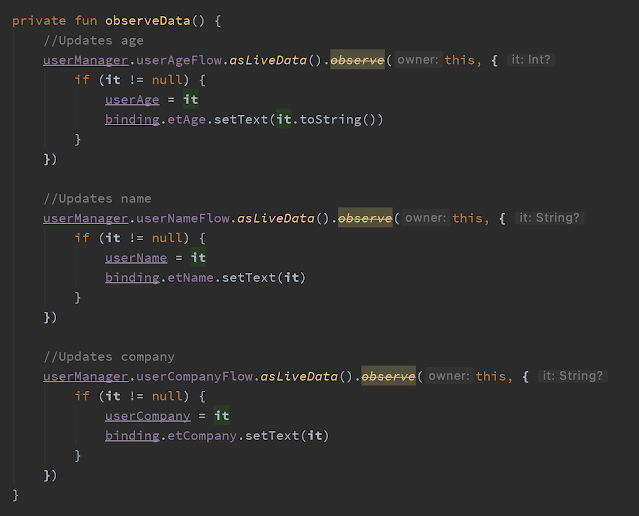
| 前一次有儲存,第二次進入會自動把 DataStore 資料載入 |
 |
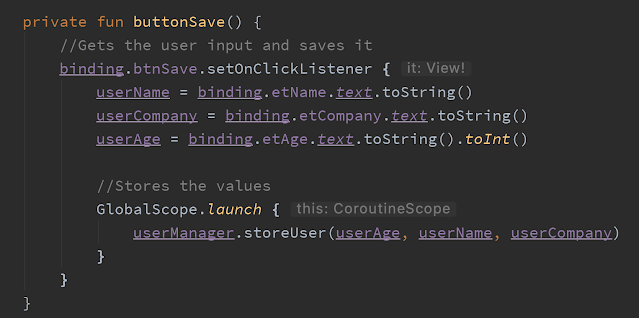
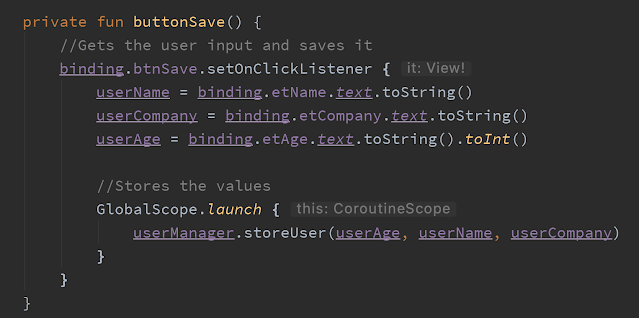
| 按鈕儲存 |
專案名稱 : sidekotlin
commit version : aa4f7e4
後記
如果這篇文章對於你有幫助,可以幫忙分享給更多的人.文章內容如果有誤,可以在下方留言告知.本網站主要提供程式相關資訊,可以訂閱獲得最即時的資訊.





















留言
張貼留言